Как создать интернет магазин с помощью cms WordPress и плагина WooCommerce

В сети пишут, что CRM слишком примитивны для создания онлайн-магазина. Но WordPress поддерживает почти треть маркетплейсов. А все из-за популярного плагина WooCommerce. В этой небольшой статье мы покажем, как каждый желающий может составить и управлять своим маркетплейсом на WordPress при поддержке WooCommerce.
Самый знаменитый плагин для создания маркетплейсов в мире Более 4 млн. загрузок, неоспоримое преимущество при создании маркетплейса на WordPress по мнению многих аналитических сервисов и факт того, что на этом плагине работают менее половины интернет магазинов во всем мире расскажут рядовому пользователю, который собирается начать свой онлайн магазин, о популярности этого плагина.
Такая популярность WooCommerce возникла из-за простоты работы с ним, ведь создавать свои интернет-магазины можно и без знаний основ веб-разработки. Но и тут вам нужно будет разобраться в интерфейсе и функциях WooCommerce, чтобы кастомизировать свой магазин, наполнить его и вкладывать в это своё время и дополнительные финансы.
Однако широкий диапазон преимуществ быстро восполнит этот недостаток:
- Для создания интернет-магазина на WordPress с помощью WooCommerce не нужно иметь опыта в разработке и программировании. Это самый легкий плагин на WordPress для создания собственного маркетплейса.
- Все магазины, созданные с помощью WooCommerce, надежны и исправны не в зависимости от размера магазина, поэтому создав магазин вы можете не беспокоится, что он в самый неподходящий момент “слетит”.
- Независимо от продаж и заработка от магазина, плагин остается бесплатным, но за дополнения нужно доплачивать отдельно, хотя плагин даёт все основные функции для старта магазина.
- Все базовые функции для продаж и анализа под рукой и совместимость почти всех тематических дополнений с WooCommerce.
Рекомендации перед началом установки плагина и работы с ним
Прежде чем скачивать WP и устанавливать на него этот плагин, воспользуйтесь этими советами для увеличения производительности сайта:
- Выберите виртуальный домен, потому что вряд ли вы сможете достигнуть высокой посещаемости в первые месяцы существования интернет-магазина.
- Соразмерьте ассортимент своего маркетплейса с объемом дискового пространства. Если у вас уже предлагается широкий ассортимент, то вы можете взять 30 ГБ пространства, но если пока что ассортимент небольшой, то и обойтись можно меньшими габаритами.
- аранее выберите Linux-хостинг с поддержкой MySQL и PHP для получения доступа к панели управления хостингом и FTP.
- Если хостинг провайдер предоставляет вам бесплатный SSL-сертификат, то обязательно примените его для бесплатного приобретения безопасного домена.
Важно! Перед установкой плагина рекомендуем:
- Установить своё имя администратора
- Установить защищающий дополнение от брутфорсинга
- Установить автообновление сервисов
Установка и настройка плагина WooCommerce

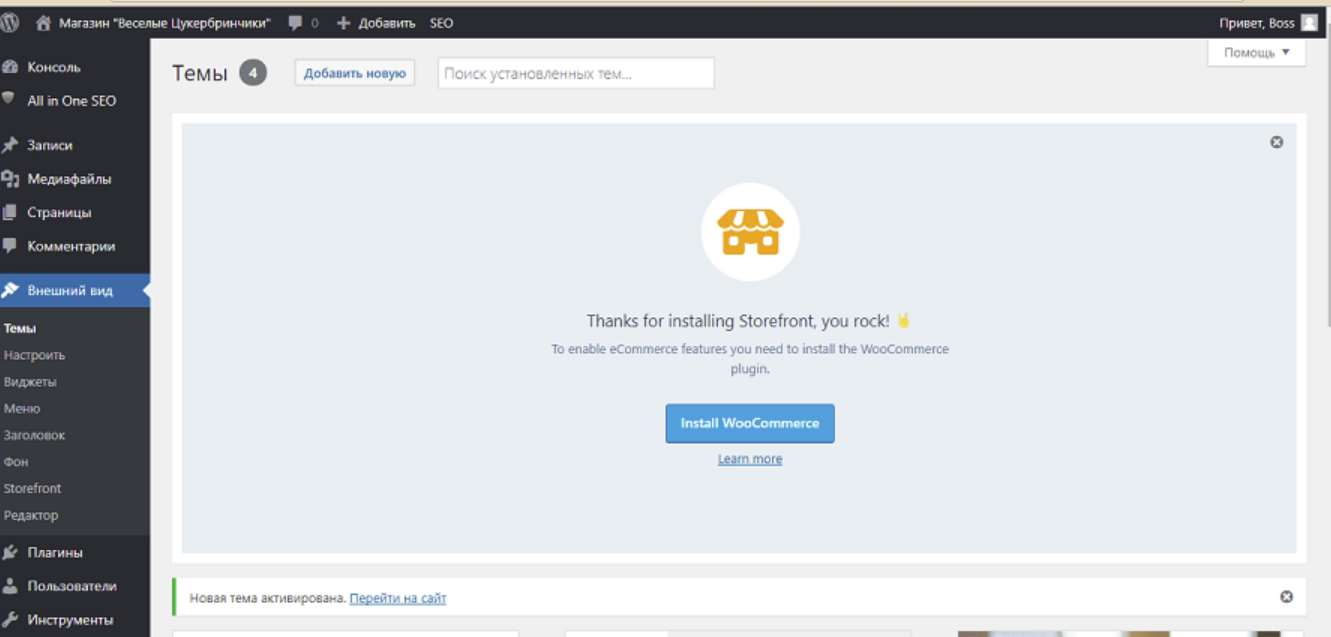
Для установки плагина нужно зайти в административную панель WordPress и в боковой панели перейти в меню “Плагины”, а после в поле поиска ввести “WooCommerce”, щелкнуть по знакомому плагину и нажать на кнопку установки справа.
После щелкая на появившийся значок WooCommerce заполняем все необходимые данные, включая свою страну и обозначение валюты, указав их в выпадающем списке. Для русскоязычного сегмента рекомендуем указать “справа с пробелом” для указания внешнего вида цены.
Не включайте в свой и маркетплейс опцию разделителя тысяч потому что она не знакома на просторах Рунета. Лучше указать округление до валюты и оставить незаполненным поле “Количество символов после запятой”.
Подтвердите чекбокс о включении НДС в цену, чтобы клиенты видели окончательную стоимость заказа.
Далее выберите единицы измерения длины и веса, учитывая предпочтения русской аудитории.
Во вкладке оплаты выберите расчет при получении, а остальные, расширенные настройки расчета вы установите позже.
Добавление товара в интернет-магазин

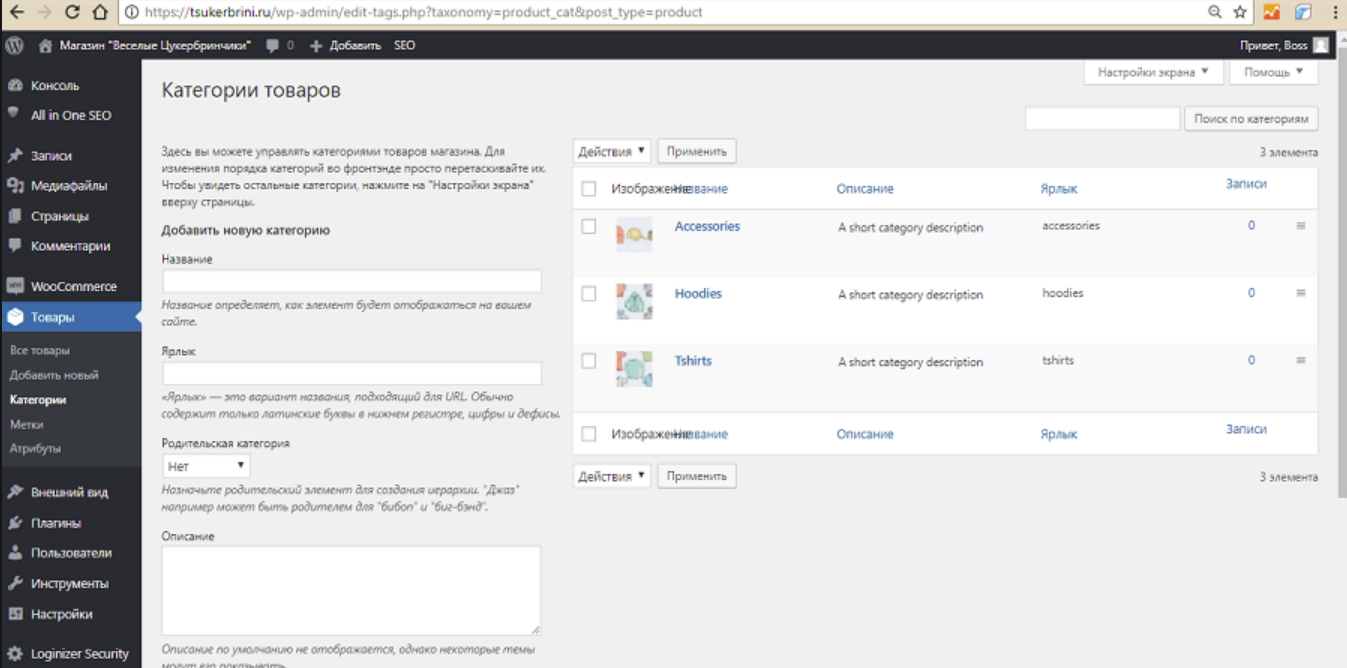
Все товары, добавленные на маркетплейс при поддержке WooCommerce, разбиты по рубрикам. Их можно найти в боковой панели консоли в одноименной вкладке. Под вкладкой товары расположена вкладка “Категории”, где можно структурировать разделы магазина.
Для создания категории достаточно ввести её название, добавить небольшое описание и добавить картинку. Для легкости навигации укажите теги категории или родительскую категорию во вкладке “Тип отображения”. Примечательно, что плагин уже создаёт категории и их можно отредактировать, чтобы не добавлять новые.
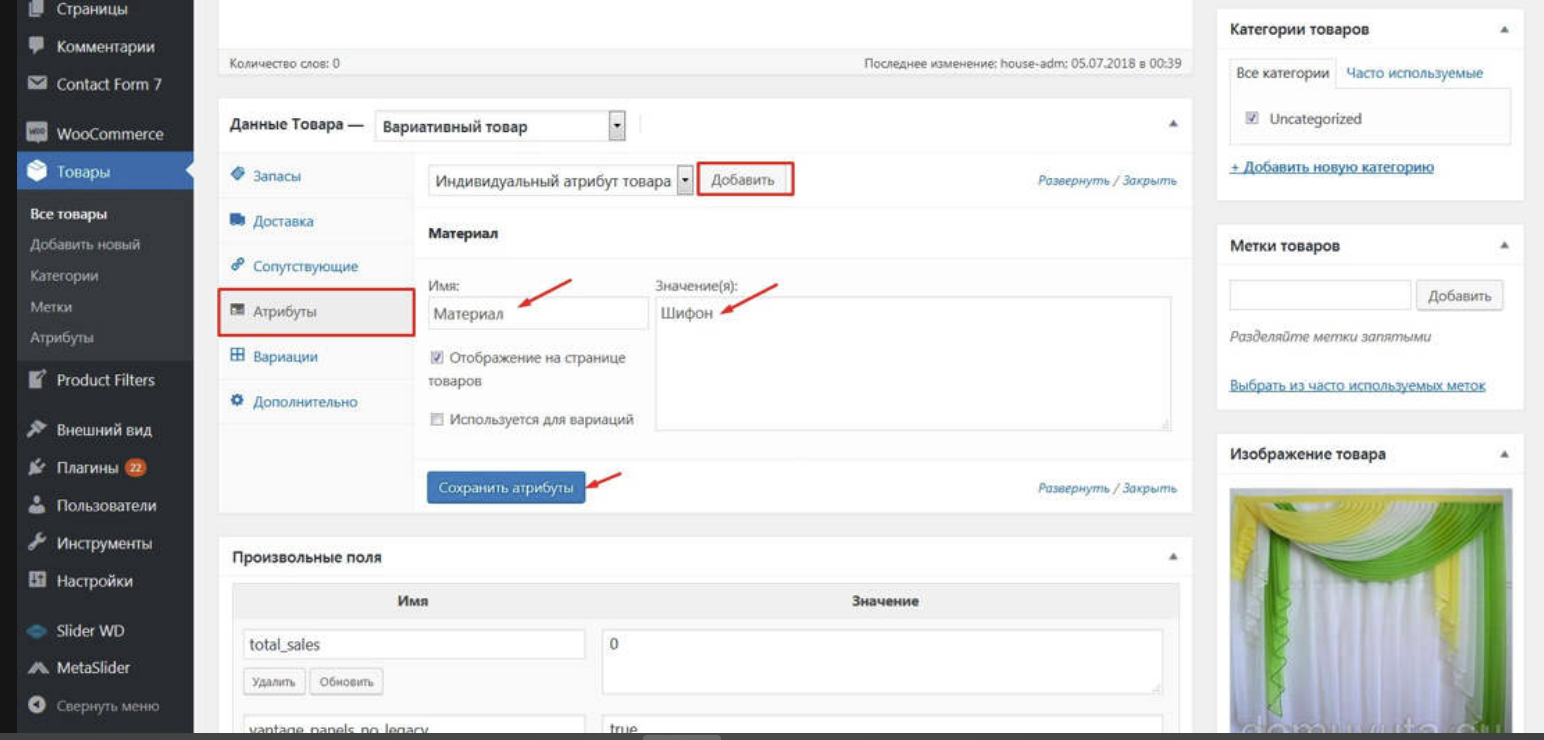
Для добавления товаров нужно перейти по адресу “Товары - Добавить новый”. Для добавления товара нужно указать его название, добавить фото и небольшое описание, а после выбрать категорию в панели справа.
Укажите вид товара и назначьте цену, если рассчитываете сделать акцию, то заполните соответствующее поле. После перейдите во вкладку “Запасы” и укажите артикул, по желанию можно установить чекбокс напротив настройки “Автоматическое управление запасами” и подключить функцию оформления предзаказов.
В конце выберите величину продукта и заполните уточняющие поля. По окончанию редактирования карточки товара нажмите “Опубликовать” и пролистайте предпросмотр, чтобы просмотреть как увидят ваши клиенты продукт.
Настройка панели магазина и страницы товара

Для начинающих маркетплейсов советуем выводить витрины на посадочные страницы - это универсальное решение для продаж. Для этого в боковой панели перейдите во вкладке внешнего вида в подкатегорию “Чтение”. Там выберите в списке “На главной страницу отображать…” конкретную страницу из созданных ранее. Также есть вариант отображения последних записей на посадочной странице .
Управление меню находится также в боковой панели во вкладке внешнего вида в одноименной категории. В этой категории можно добавлять вкладки, которые будут отображаться в меню и настраивать их. А настройка в основном происходит за счет выставления нужных чекбоксов.
Заключение
В этой статье мы рассмотрели основные действия при установке и настройке полноценного интернет-магазина на WordPress с помощью самого популярного плагина в мире - WooCommerce.
Это не все доступные настройки, а только самые базовые, но пользователь разобравшийся в них, без труда осилит остальные и кастомизирует меню, главную страницу, внешний вид и разберется в других расширенных настройках. Удачи в создании вашего первого интернет-магазина!
Это может быть интересно:
- Прием платежей на сайте для физических лиц: агрегаторы, платежные системы и онлайн кошельки
- Платежный модуль для Woocommerce